サイト内コンバージョン
UPを促進
KARTE運用
Web解析データによる顧客理解からパーソナライズまで実現できるCXプラットフォーム
つまづきポイント
- Webサイトのデータをどういう視点で分析したらよいのかわからない
- Webデザインの専門知識がなく、アクションバナーを作成できない
- 効果検証はどの程度のサイクルで実施すればよいのかわからない
Tips.01
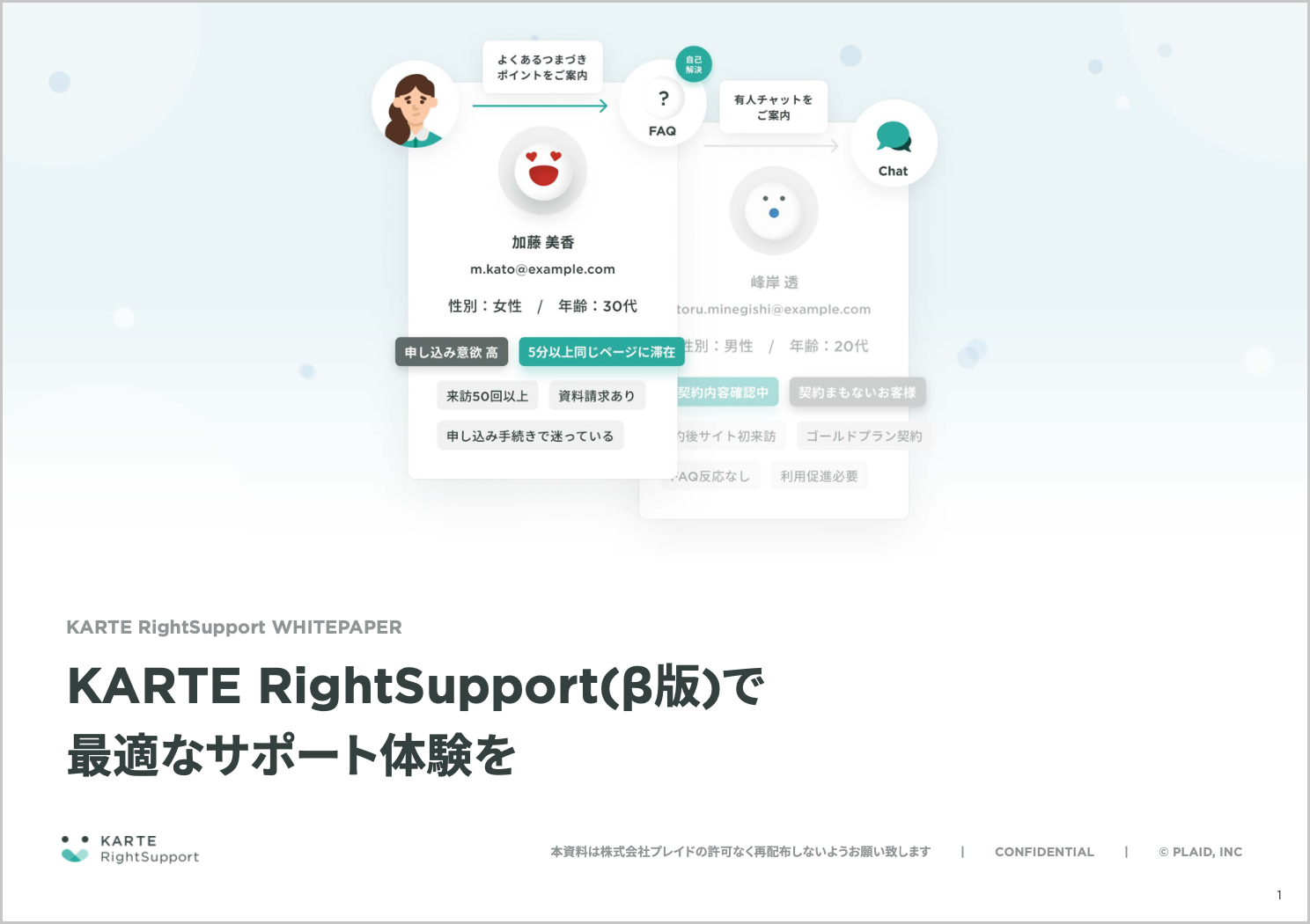
ユーザー軸の要素で顧客中心に考える
- 顧客を点でとらえず、ひとつのユーザーストーリーとしてみる
- KARTEは、個々のユーザーデータをリアルタイムで蓄積

Tips.02
KARTEはノーコードで施策の展開が可能
- プログラミングの専門知識がなくても大丈夫!
- 多様なテンプレートを使い、様々な確度でのアクション作成が可能

Tips.03
短期的・長期的な効果検証を実施
1か月(短期)~3か月(長期)程度は
施策の効果がありそうか?を検証
効果検証の結果を比較できるようにABテスト形式で実施すると、改善点が見つけやすくなる
月に1回~2回の振り返りとブラッシュアップを実施
振り返りポイントは、2週間~1か月くらいの単位で行い、問題個所の調整を運用で回していくことがポイント

おすすめソリューション
KARTE
ユーザーに対するアクション~アクション後のデータ推移の確認までを
同一のプラットフォームでおこなうことができる。特定のユーザーをセグメンテーションして
施策を打つなど、パーソナライズしたWeb接客も実施可能。
このTipsについてもっと知りたい方はこちら